GLOSARIO
Infografía
Programascad
Paramétricas
Renderizados
Odisea
Mapeo
Radiosyti
Flat panel
Inmersión
Cátodo
Longitudinal
Normalizado
Antialiansing
Convencional
Coprocesadores
Retroiluminación
dysplays
Luminiscencia
Nyquist
Sinusoidal
CONCEPTOS
Diseño asistido por computadora Este método, también llamado generalmente como CAD (Computer Assisted Desing) ahora se utiliza de forma habitual para el diseño de construcciones, automóviles, aeronaves, embarcaciones, naves espaciales, computadoras, incluso telas y muchos productos. Normalmente, los paquetes de software de aplicaciones de CAD ofrecen los diseñadores un entorno con ventanas múltiples; estas diversas ventanas desplegables muestran secciones ampliadas de vistas de diferentes objetos. Estos paquetes de software están dirigidos principalmente para el campo de la arquitectura. Ofrecen a los diseñadores muchas herramientas de simbología para poder crear modelos realistas de sus construcciones. Además de presentar despliegues de fachadas realistas, los paquetes de CAD para arquitectura ofrecen medios para experimentar con planos interiores tridimensionales y la iluminación. Muchas otras clases de sistemas y productos se diseñan usando ya sea paquetes de CAD generales o software de CAD desarrollado en forma especial.
 Arte por computadora Los artistas utilizan una variedad de métodos computacionales, incluyendo hardware para propósitos especiales, programas artísticos de brocha de pintar del artista (como Lumena), otros paquetes de pintura (como PixelPaint y SuperPaint), software desarrollado de manera especial, paquetes de matemática simbólica (como Mathematica), paquetes de CAD, software de edición electrónica de publicaciones y paquetes de animaciones que proporcionan los medios para diseñar formas de objetos y especificar movimientos de objetos.
Arte por computadora Los artistas utilizan una variedad de métodos computacionales, incluyendo hardware para propósitos especiales, programas artísticos de brocha de pintar del artista (como Lumena), otros paquetes de pintura (como PixelPaint y SuperPaint), software desarrollado de manera especial, paquetes de matemática simbólica (como Mathematica), paquetes de CAD, software de edición electrónica de publicaciones y paquetes de animaciones que proporcionan los medios para diseñar formas de objetos y especificar movimientos de objetos.Existen otros programas como
Existen otros programas como
Existen otros programas como Paintbrush (brocha de pintar) que permite a los artistas "pintar" imágenes en la pantalla de un monitor de video. En realidad, la imagen se pinta por lo general de manera electrónica en una tableta de gráficas (o digitalizador) utilizando un estilete, el cual puede simular diferentes trazos, anchuras de la brocha y colores.
Los creadores de bellas artes emplean diversas tecnologías de computación para producir imágenes. Con el propósito de crear pinturas el artista utiliza una combinación de paquetes de modelado tridimensional, diagramación de la textura, programas de dibujo y software de CAD. En un ejemplo de "arte matemático" un artista utilizó una combinación de funciones matemáticas, procedimientos fractales, software de Mathematica, impresoras de chorro de tinta y otros sistemas con el fin de crear una variedad de formas tridimensionales y bidimensionales, al igual que pares de imágenes estereoscópicas.
Entretenimiento
Hoy en día es muy común utilizar métodos de gráficas por computadora para producir películas, videos musicales y programas de televisión. En ocasiones, se despliegan sólo imágenes gráficas y otras veces, se combinan los objetos con los actores y escenas en vivo. Como por ejemplo, en una escena gráfica creada para la películaLos creadores de bellas artes emplean diversas tecnologías de computación para producir imágenes. Con el propósito de crear pinturas el artista utiliza una combinación de paquetes de modelado tridimensional, diagramación de la textura, programas de dibujo y software de CAD. En un ejemplo de "arte matemático" un artista utilizó una combinación de funciones matemáticas, procedimientos fractales, software de Mathematica, impresoras de chorro de tinta y otros sistemas con el fin de crear una variedad de formas tridimensionales y bidimensionales, al igual que pares de imágenes estereoscópicas.
Entretenimiento
Hoy en día es muy común utilizar métodos de gráficas por computadora para producir películas, videos musicales y programas de televisión. En ocasiones, se despliegan sólo imágenes gráficas y otras veces, se combinan los objetos con los actores y escenas en vivo. Como por ejemplo, en una escena gráfica creada para la película Los creadores de bellas artes emplean diversas tecnologías de computación para producir imágenes. Con el propósito de crear pinturas el artista utiliza una combinación de paquetes de modelado tridimensional, diagramación de la textura, programas de dibujo y software de CAD. En un ejemplo de "arte matemático" un artista utilizó una combinación de funciones matemáticas, procedimientos fractales, software de Mathematica, impresoras de chorro de tinta y otros sistemas con el fin de crear una variedad de formas tridimensionales y bidimensionales, al igual que pares de imágenes estereoscópicas.
Entretenimiento Hoy en día es muy común utilizar métodos de gráficas por computadora para producir películas, videos musicales y programas de televisión. En ocasiones, se despliegan sólo imágenes gráficas y otras veces, se combinan los objetos con los actores y escenas en vivo. Como por ejemplo, en una escena gráfica creada para la película Start Trek II - The Wrath of Khan, se dibujan en forma de armazón el planeta y la nave espacial y se sombrean con métodos de presentación para producir superficies sólidas. Al igual que pueden aparecer personas en forma de armazón combinadas con actores y una escena en vivo. Los videos musicales aprovechan las gráficas de muchas maneras, se pueden combinar objetos gráficos con acción en vivo, o se pueden utilizar técnicas de procesamiento de imágenes para producir una transformación de una persona o un objeto en otro (a este efecto se le conoce como morphing).

Educación y capacitación
A menudo, se utilizan como instrumentos de ayuda educativa modelos de sistemas físicos, financieros y económicos, los cuales se generan por computadora. Modelos de sistemas físicos, sistemas fisiológicos, tendencias de población o equipo, pueden ayudar a los estudiantes a comprender la operación del sistema. En el caso de algunas aplicaciones de capacitación, se diseñan sistemas especiales, como los simuladores para sesiones de práctica o capacitación de capitanes de barco, pilotos de avión, operadores de equipo pesado y el personal de control de tráfico aéreo. Algunos simuladores no tienen pantallas de video; por ejemplo, un simulador de vuelo que sólo tiene un panel de control como instrumento de vuelo. No obstante, la mayor parte de los simuladores cuenta con pantallas gráficas para la operación visual.

Visualización
Científicos, ingenieros, personal médico, analistas comerciales y otros con frecuencia necesitan analizar grandes cantidades de información o estudiar el comportamiento de ciertos procesos. Las simulaciones numéricas efectuadas en supercomputadoras frecuentemente producen archivos de datos que contienen miles y a veces millones de valores de datos. El rastreo de estos grandes conjuntos de números para determinar tendencias y relaciones es un proceso tedioso e ineficaz. Pero si se convierten los datos a una forma visual, es frecuente que se perciban de inmediato las tendencias y los patrones. Por lo regular, la producción de representaciones gráficas para conjuntos de datos y procesos científicos de ingeniería y de medicina se conoce como visualización científica. La codificación de colores es sólo una manera de visualizar un conjunto de datos. Las técnicas adicionales incluyen trazos, gráficas y diagramas de contorno, presentaciones de superficie y visualización de interiores de volumen. Además, se combinan técnicas de procesamiento de imágenes con gráficas por computadora para crear muchas de las visualizaciones de datos. Las comunidades de matemáticos, científicos físicos y otros utilizan técnicas visuales para analizar funciones matemáticas y procesos o sólo con el propósito de crear representaciones gráficas interesantes.

Interfaces Gráficas de Usuario
Hoy por hoy los paquetes de software ofrecen una interfaz gráfica. Un componente importante de una interfaz gráfica es un administrador de ventanas que hace posible que un usuario despliegue áreas con ventanas múltiples. Cada ventana puede contener un proceso distinto que a su vez puede contener despliegues gráficos y no gráficos. Las interfaces también despliegan menús e iconos para permitir una selección rápida de las opciones de procesamiento o de valores de parámetros. Un icono es un símbolo gráfico diseñado para semejarse a la opción de procesamiento que representa. La ventaja de los iconos es que ocupan menos espacio en la pantalla que las descripciones textuales correspondientes y que se pueden entender con mayor rapidez si están bien diseñados. Los menús contienen listas de descripciones textuales e iconos.


2. Sistema de gráficos
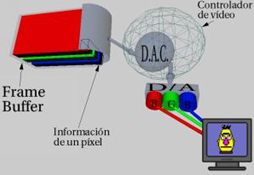
la aquitectura de un sistema gráfico de barrido (raster system architecture) de la forma en que queda representada en la figura 1, donde podemos apreciar que además del procesador de
propósito general en el que se ejecutan todos los programas, a partir de la memoria principal del sistema, es necesario disponer de un procesador especializado en gráficos que realiza, más eficientemente, algunas funciones gráficas que el procesador principal no tendrá que realizar . De esta forma se dispone de dos procesadores, cada uno especializado en un objetivo específico y cada uno con su memoria (aunque el procesador gráfico puede tener acceso a la memoria del sistema).
El procesador gráfico va guardando la imagen que se mostrará en la pantalla en una memoria dedicada a tal efecto: el frame buffer. Al mismo tiempo el controlador de vídeo toma la información del frame buffer y la transvasa adecuadamente a la pantalla del monitor. La frecuencia con la que es posible realizar esta operación es la llamada Frame Rate .
Esto último es una de las características principales de estos sistemas, ya cuando deseamos tener animación las imágenes estáticas que dispuestas sucesivamente dan una sensación de movimiento siempre se sucederán como mucho tan deprisa como sea posible actualizar el frame buffer y poner la imagen en la pantalla.
Procesador
Para otros usos de este término, véase GPU (desambiguación).
Una unidad de procesamiento gráfico.La unidad de procesamiento gráfico o GPU (acrónimo del inglés graphics processing unit) es un coprocesador dedicado al procesamiento de gráficos u operaciones de coma flotante, para aligerar la carga de trabajo del procesador central en aplicaciones como los videojuegos y o aplicaciones 3D interactivas. De esta forma, mientras gran parte de lo relacionado con los gráficos se procesa en la GPU, la unidad central de procesamiento (CPU) puede dedicarse a otro tipo de cálculos (como la inteligencia artificial o los cálculos mecánicos en el caso de los videojuegos).
frame buffer

¿Qué es el frame buffer? No es más que una memoria especial en la que se guarda el color de cada uno de los píxeles de la pantalla del monitor.
¿Como se almacenan los colores? Cada color se guarda como una cadena de bits. Si cada píxel pudiera colorearse con uno de entre 256 colores, podríamos representar el color de cada píxel como tres bytes, el primer byte codificando 256 intensidades de rojo, el segundo a 256 intensidades de verde y el tercero con el mismo significado para el color azul. Si quisiéramos más colores tendríamos que utilizar más bits para cada uno de los colores básicos.
En ocasiones, en el frame buffer no se guarda directamente el color del píxel, sino el número de la fila de una tabla en la que está guardado el valor para cada uno de los colores.
Administración de Entrada y Salida E/S
El subsistema de administración de entrada y salida controla todas las
entradas y salidas del sistema informático. Para la seguridad, las tareas más importantes que lleva a cabo el subsistema de administración de entrada y salida son:
- Administrar la transferencia de datos.
- Aplicar los controles de acceso (los mecanismos DAC) a los datos mientras se están transfiriendo.
Durante la transferencia de bloques o secuencias de datos, y durante la operación de E/S de caracteres, cada transacción de E/S está completamente separada de las demás. Esta transacción sigue una ruta bien conocida y definida; por tanto, la integridad de todos los datos se mantiene durante las transacciones con datos. Además, se imponen los permisos DAC, que protegen los datos contra accesos no autorizados.Dispositivos de Entrada y SalidaSon aquellos que permiten la comunicación entre la computadora y el usuario, los dispositivos de entrada son aquellos que sirven para introducir datos a la computadora para su proceso. Los datos se leen de los dispositivos de entrada y se almacenan en la memoria central o interna. Los dispositivos de entrada convierten la información en señales eléctricas que se almacenan en la memoria central.Entre los dispositivos de entrada tenemos:Mouse: Es un dispositivo electrónico que nos permite dar instrucciones a nuestra computadora a través de un cursor que aparece en la pantalla y haciendo clic para que se lleve a cabo una acción determinada. A medida que el mouse rueda sobre el escritorio, en correspondencia, el cursor (puntero) en la pantalla hace lo mismo. Tal procedimiento permitirá controlar, apuntar, sostener y manipular varios objetos gráficos(y de texto) en un programa.
Teclado: Un teclado alfanumérico se utiliza principalmente como un dispositivo para introducir texto. El teclado es un dispositivo eficaz para introducir datos no gráficos como rótulos de imágenes asociados con un despliegue de gráficas. Los teclados también pueden ofrecerse con características que facilitan la entrada de coordenadas de la pantalla, selecciones de menús o funciones de gráficas.
Impresoras: Como indica su nombre, la impresora es el periférico que el ordenador utiliza para presentar información impresa en papel. Las primeras impresoras nacieron muchos años antes que el PC e incluso antes que los monitores, siendo durante años el método más usual para presentar los resultados de los cálculos en aquellos primitivos ordenadores, todo un avance respecto a las tarjetas y cintas perforadas que se usaban hasta entonces.
Cornetas: Cada vez las usa más la computadora para el manejo de sonidos, para la cual se utiliza como salida algún tipo de cornetas. Algunas cornetas son de mesas, similares a la de cualquier aparato de sonidos y otras son portátiles (audífonos). Existen modelos muy variados, de acuerdo a su diseño y la capacidad en watts que poseen.
Los dispositivos de entrada salida se dividen, en general, en dos tipos: dispositivos orientados a bloques y dispositivos orientados a caracteres.
- Orientados a bloques:Los dispositivos orientados a bloques tienen la propiedad de que se pueden direccionar, esto es, el programador puede escribir o leer cualquier bloque del dispositivo realizando primero una operación de posicionamiento sobre el dispositivo. Los dispositivos más comunes orientados a bloques son los discos duros, la memoria, discos compactos y, posiblemente, unidades de cinta.
- Orientados a caracteres:Los dispositivos orientados a caracteres son aquellos que trabajan con secuencias de bytes sin importar su longitud ni ninguna agrupación en especial. No son dispositivos direccionables. Ejemplos de estos dispositivos son el teclado, la pantalla o display y las impresoras.
La clasificación anterior no es perfecta, porque existen varios dispositivos que generan entrada o salida que no pueden englobarse en esas categorías. Por ejemplo, un reloj que genera pulsos. Sin embargo, aunque existan algunos periféricos que no se puedan categorizar, todos están administrados por el sistema operativo por medio de una parte electrónica - mecánica y una parte de software.
En el manejo de los dispositivos de entrada y salida es necesario, introducir dos nuevos términos:
3. DISPARIDAD BINOCULAR
Este artículo o sección necesita referencias que aparezcan en una publicación acreditada, como revistas especializadas, monografías, prensa diaria o páginas de Internet fidedignas.
Puedes añadirlas así o avisar al autor principal del artículo en su página de discusión pegando: |

BIBLIOGRAFIAFecha de consulta 02.09.2013http://anselmopool.blogspot.mx/2009/08/resumen-aplicaciones-de-la-graficacion.htmlhttp://pendientedemigracion.ucm.es/info/csc/Usuarios/Formacion/Conline/Intro3D/chapter1.0.htmlhttp://sismkea.obolog.com/dispositivos-entrada-salida-268273http://es.wikipedia.org/wiki/Disparidad_binocular
GLOSARIO HARDWARE & SOFTWARE
Criterio de Nyquist: El teorema demuestra que la reconstrucción exacta de una señal periódica continua en banda base a partir de sus muestras, es matemáticamente posible si la señal está limitada en banda y la tasa de muestreo es superior al doble de su ancho de banda.
CRT: consiste en un tubo de vacío en cuyo interior un cátodo de metal calentado mediante un filamento por el que circula corriente eléctrica. El calor propicia el desprendimiento de electrones del cátodo; estos electrones, cargados negativamente, atraviesan diferentes dispositivos de enfoque y aceleración, y mediante los adecuados sistemas de control de deflexión son dirigidos a diferentes puntos del otro externo del tubo. En este extremo se encuentra la pantalla, recubierta internamente de fósforo, fósforo que al recibir el impacto de los electrones absorbe su energía, transformándola parcialmente en calor y utilizando el resto para elevar sus propios electrones a niveles superiores de excitación. Poco tiempo después estos electrones "excitados" vuelven a su estado original, desprendiendo el exceso de energía en forma de fotones; que es lo que produce el punto de la imagen visible.
máscaras de sombra: Los minúsculos agujeros realizados en la placa metálica separan los fosforosos de color en la capa situada detrás del vidrio frontal de la pantalla. Los fosforosos para cada píxel rojo, verde, y azul están ordenados generalmente en forma triangular (a veces denominada triad). Todos los primeros televisores en color y la mayoría de los monitores de ordenador, del pasado y del presente, utilizan la tecnología de máscara de sombra.
LCD: Los monitores de cuarzo líquido utilizan dos placas de cristal que contienen cada una un polarizador de luz girado 90 grados un respecto a la otra. Estas placas prensan el cuarzo líquido (con estructura cristalina, pero con moléculas capaces de fluir como en estado líquido). En una de las placas se crean líneas verticales de conductores transparentes, y en la otra, horizontales. La intersección de las líneas define los pixeles, de forma que cuando existe voltaje ambos conductores en ambos conductores las moléculas se alinean y la luz que atraviesa el cristal no gira y por lo tanto no atraviesa el segundo cristal.
Antialiasing: método para suavizar los bordes dentados en imágenes de mapa de bits. Esto se realiza generalmente sombreando los bordes con píxeles de color similar al del fondo, haciendo la transición menos evidente. Otro método de anti-aliasing consiste en usar dispositivos de más alta resolución.
Espectro: Se denomina espectro electromagnético a la distribución energética del conjunto de las ondas electromagnéticas. Referido a un objeto se denomina espectro electromagnético o simplemente espectro a la radiación electromagnética que emite (espectro de emisión) o absorbe (espectro de absorción) una sustancia. Dicha radiación sirve para identificar la sustancia de manera análoga a una huella dactilar.
Resolución: Es la calidad de una imagen expresada en términos de puntos (dots), líneas (lines), píxels o muestras (samples).por pulgada. PPI (píxels por pulgada) se utiliza para referirse a la resolución de la pantalla. DPI (puntos por pulgada) se utiliza para referirse a la resolución de la impresora..
diodos LED: Diodo emisor de luz. Es una fuente de luz semiconductora que emite luz por medio de la conversión de energía eléctrica.
Pantalla Plasma: Tienen una luminancia muy baja a nivel de negros, creando un negro que resulta más deseable para ver películas. Esta pantalla sólo tiene cerca de 6 cm de grosor y su tamaño total (incluyendo la electrónica) es menor de 10 cm.
luminiscencias: Emisión de luz originada en algunos cuerpos por causas distintas a su temperatura. En la mayoría de los casos se debe a la absorción previa de luz que luego es reflejada. Los colores claros en las paredes y en los mobiliarios de las casas producen mayor luminiscencia y permite el ahorro de energía.
fluorescencia: capacidad de emitir luz en la parte visible del espectro cuando un mineral se expone a la influencia de luz ultravioleta, x o catódicos, y que cesa al terminar la excitación que la producía.
Señal digital: se refiere al conjunto de tecnologías de transmisión y recepción de imagen y sonido, a través de señales digitales. En contraste con la televisión tradicional, que codifica los datos de manera analógica, la televisión digital codifica sus señales de forma binaria, habilitando así la posibilidad de crear vías de retorno entre consumidor y productor de contenidos, abriendo la posibilidad de crear aplicaciones interactivas, y la capacidad de transmitir varias señales en un mismo canal asignado, gracias a la diversidad de formatos existentes.
Señal analógica: es un sistema de modulación de las ondas hertzianas, que ocupa un gran “ancho de banda” (ancho de canal), equivalente a centenares de comunicaciones telefónicas simultáneas.
pantallas de matriz activa: Matriz activa se refiere a pantallas que utilizan un transistor por cada punto que se visualiza en la pantalla. Los transistores adicionales ponen el “activo” en matriz activa, haciéndolos casi tan brillante como una CRT.
Aliasing: En estadística, procesamiento de señales, computación gráfica y disciplinas relacionadas, el aliasing es el efecto que causa que señales continuas distintas se tornen indistinguibles cuando se muestrean digitalmente. Cuando esto sucede, la señal original no puede ser reconstruida de forma unívoca a partir de la señal digital.
PIRAMIDE
CUBO 2D VERTICES

Up
Move 9.5,15
Down
Move 20,15
Move 20,5.5
Move 16,2
Move 6,2
Move 6,11
Move16,11
Move 16,2
Up
Move 16,11
Down
Move 20,15
Up
Move 6,11
Down
Move 9.5,15
QUE ES OPENGL Y SUS LIBRERIAS
- Investigue que es opengl
- Como instalar las librerías
- Probar el siguiente código

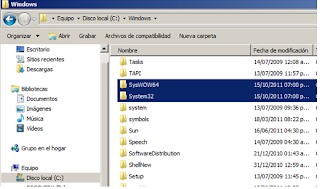
al directorio donde tienen instalado MinGW (en Code::Blocks), pero los archivos dll, deberán ser arrastrados manualmente hasta las carpetas System32 y SysWOW64 de Windows 7.

GL y lib, copien o arrastren los respectivos archivos de GL a GL y de lib a lib que vienen dentro del archivo OPENGL.rar.

Contenido de carpeta GL/freeglut, freeglut_ext, freeglut_std, glut.

Contenido de carpeta lib/libfreeglut.a, libfreeglut, GLU32, static.a, OPENGL32.Copiar o arrastrar los archivos dll a los directorios System32 y SysWOW64 (para sistemas operativos de 64 bits es necesario copiarlos o arrastrarlos en cada uno de los dos).


En linker settings agreguen “Add” explorando los directorios o poniendo la ruta de donde están alojados, como en mi caso particular:


Hagan como en el paso anterior, lo que está seleccionado en azul (poner la ruta de la carpeta GL), aquí estamos agregando los archivos de encabezado “headers”.

Asignar la ruta de la carpeta lib (librerías estáticas).Damos OK y con esto queda configurado nuestro compilador para poder crear aplicaciones OpengGL. Te paso el siguiente código fuente (me funcionó bien) para que pruebes los resultados:

CUBO
#include "stdafx.h"
#include <GL/glut.h>
void reshape( int width, int height)
{
glViewport(0,0, width, height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(-10,10,-10,10,-10,10);
glMatrixMode(GL_MODELVIEW);
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1,1,1);
glLoadIdentity();
glBegin(GL_LINE_LOOP);
glVertex2f(5,5);
glVertex2f(8,5);
glVertex2f(8,2);
glVertex2f(5,2);
glVertex2f(5,5);
glVertex2f(2,6);
glVertex2f(2,3);
glVertex2f(5,2);
glEnd();
glBegin(GL_LINE_LOOP);
glVertex2f(8,5);
glVertex2f(5,6);
glVertex2f(2,6);
glVertex2f(2,3);
glVertex2f(5,3);
glVertex2f(5,5);
glEnd();
glBegin(GL_LINE_LOOP);
glVertex2f(5,3);
glVertex2f(8,2);
glEnd();
glFlush();
}
void init()
{
glClearColor(0,0,0,0);
}
int main (int argc, char **argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(50,50);
glutInitWindowSize(500,500);
glutCreateWindow("CUDO EN 2D");
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
return 0;
}
DEFINICION DE RAZTERIZACION Y VECTORIZACION
- Cuando se trabaja con imágenes de una gran complejidad (con muchos objetos independientes, muchos rellenos degradados, muchas capas, etc.) Ahora bien, puesto que al crear un mapa de bits se elimina toda información de los objetos vectoriales, debe tenerse en cuenta la posibilidad de efectuar copias de seguridad del archivo vectorial antes de ser rasterizado, o bien esperar a que la parte de la imagen que se va a rasterizar sea ya definitiva...
- Cuando se van a aplicar filtros a la imagen resultante, cosa que no se efectúa con los objetos iniciales.
El resultado de este método de trabajo híbrido es un archivo que presenta ciertas partes vectoriales y ciertas partes bitmap. El mismo puede guardarse sin mayor problema en el formato correspondiente al programa de ilustración (en algunos casos, se permite que el mapa de bits no forme parte del archivo, sino que se enlace externamente al fichero vectorial solamente).
Vectorial, por su parte, es un adjetivo que refiere a lo perteneciente o relativo a los vectores. Se conoce vector al agente que transporta algo de un lugar a otro, aunque el significado depende del contexto.

El concepto de imagen vectorial está vinculado a la imagen digital que se compone de objetos geométricos independientes. Las características de estos objetos, que pueden ser segmentos o polígonos, están definidas por atributos matemáticos que indican su color, posición, etc.
Es posible, por lo tanto, diferenciar entre una imagen vectorial y un imagen de mapa de bits. La imagen vectorial se forma por objetos geométricos, mientras que la imagen de mapa de bits se compone de píxeles. Esto hace que la imagen vectorial, a diferencia del mapa de bits, puede ampliarse sin perder calidad. La imagen vectorial, por otra parte, puede moverse o estirarse de manera simple y sin distorsión, ya que sus componentes son independientes.
La generación de gráficos (incluso en 3D), la creación de tipografías, el desarrollo de videojuegos y la descripción de aspectos de un documento son algunas de las utilidades de las imágenes vectoriales.
Entre los formatos de imagen vectorial más populares se encuentran PDF, VML y SVG, mientras que editores de imágenes vectoriales son Adobe Illustrator, Corel Draw y Freehand, entre otros.
BIBLIOGRAFIA
http://es.wikipedia.org/wiki/Rasterizaci%C3%B3n
Definición de imagen vectorial - Qué es, Significado y Concepto http://definicion.de/imagen-vectorial/#ixzz2dlBkYeIb




No hay comentarios:
Publicar un comentario